Har du peiling på CSS? Da kan vi avsløre at det er mulig å overstyre koden. Via utseendemenyen inne i administratorpanelet til din blogg kan du skrive så mye CSS du måtte ønske.
Å redigere CSS er meget enkelt. Inne i utseendemenyen kan du se en oversikt over CSS-koden til det designet du har valgt. Her kan du overstyre de verdier som er satt inn i standardkoden inne i redigeringsfeltet. Dette lar deg endre alt fra farger, form til å legge inn bilder i topp,bunn eller der du føler for å legge det inn. Ved å bruke CSS-koder kan du endre på det meste.
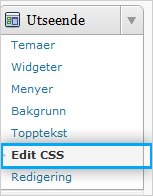
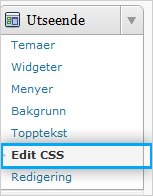
Nedenfor kan du se et bilde som viser hvor du finner CSS-menyen inne i administratorpanelet.
Ikke alle design har full mulighet pga at noe av koden er skrevet direkte blant html-koden, men de fleste design har denne muligheten. Om vi skal anbefale et design som er meget redigerbart vil vi anbefale at du tester dette med «TwentyTen», som også er WordPress sitt standarddesign.
Twenty Ten lar deg også endre toppbilde, bakgrunn og diverse farger.